HTML原型设计的实践
· 阅读需 3 分钟
今天我发现了一个使用 Cursor 制作原型图的有趣实践,效果远超我的预期,迫不及待想要分享给大家!
实践过程
我和 Cursor 的对话过程如下:

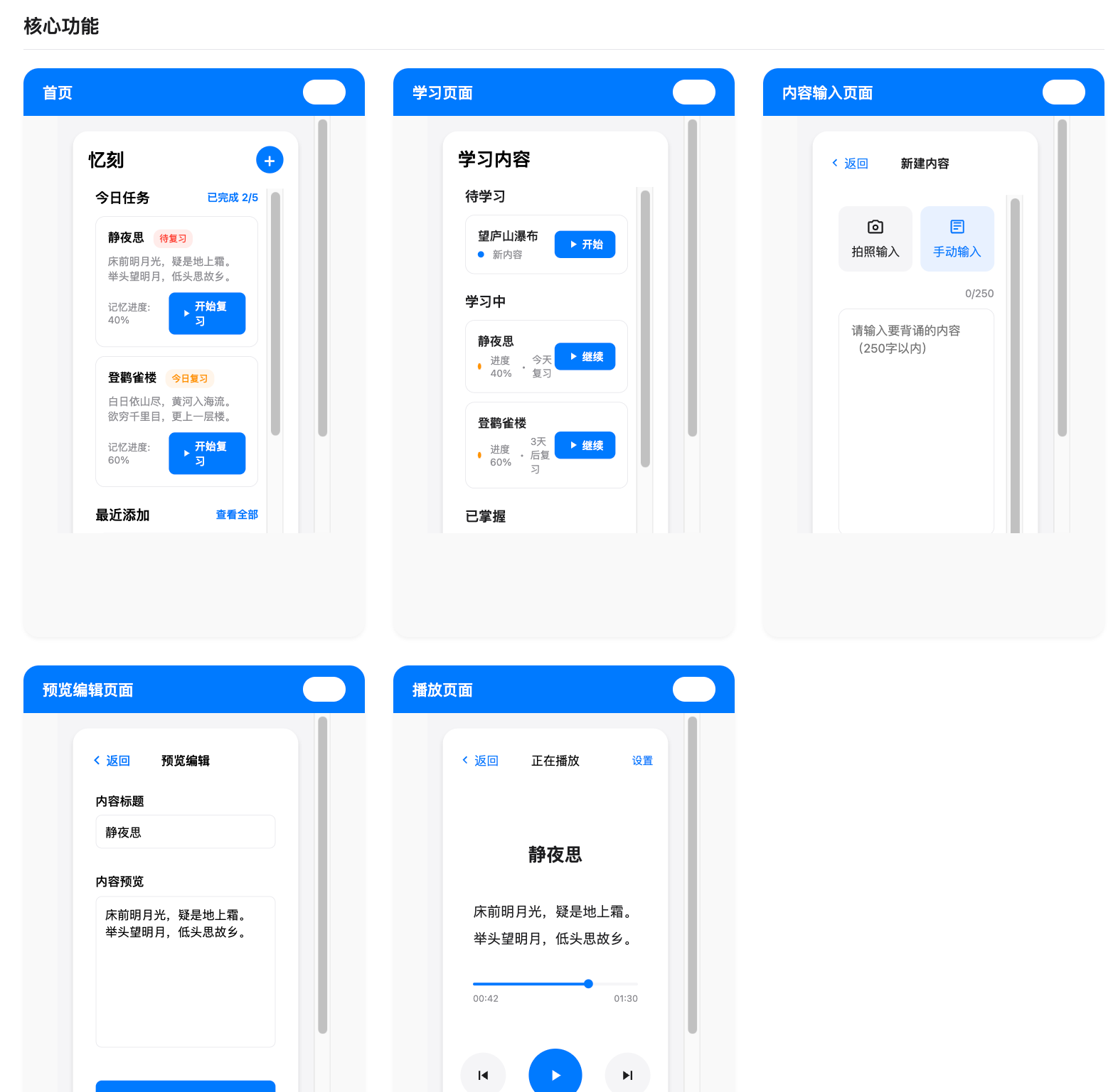
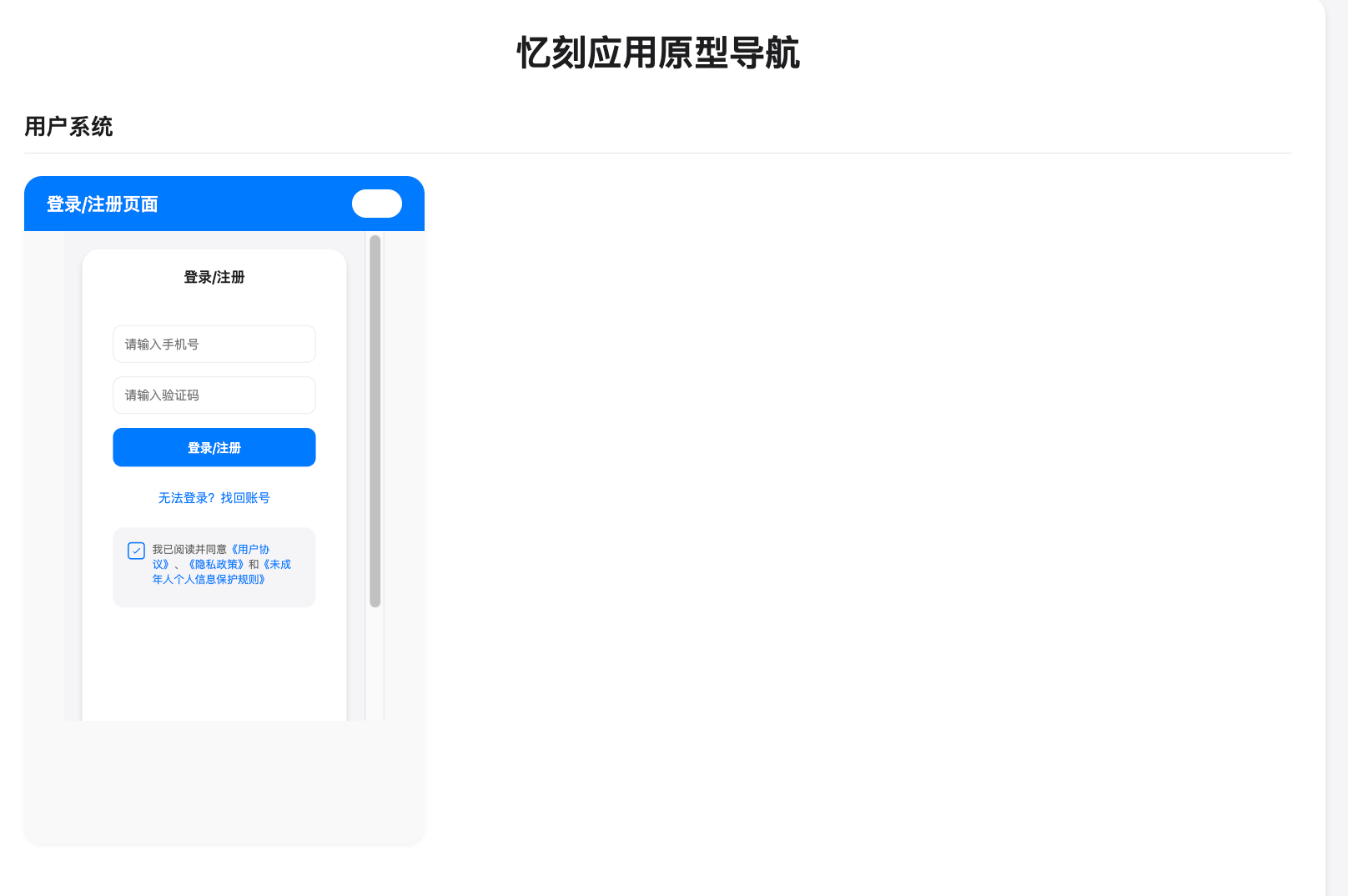
生成的交互原型效果如下,完美实现了我的预期,可以看到即将开发的APP原型。


令人惊喜的功能
最让我惊喜的是,这些界面不仅仅是静态展示,而是具备了基本的交互功能:
- 点击头像可以跳转到个人中心
- 点击设置可以进入设置页面
- 点击退出可以返回登录页面
这种交互式的原型对于前期开发来说是一个非常直观的展示工具,能帮助我快速理解和验证想要实现的功能和交互逻辑。
技术亮点
这个实践中最精彩的部分在于使用了 HTML 导航页面 + iframe 嵌套的方式,这种方法可以轻松实现复杂的页面原型:

使用建议
如果你也想尝试这种原型设计方法,我建议使用 Cursor AI 来加速开发过程。通过 AI 辅助,你可以:
- 快速生成基础的 HTML 框架
- 实现页面间的简单导航
- 添加基本的交互效果
- 随时调整和优化设计
总结
这种使用 HTML 制作原型的方式不仅高效,而且能够直观地展示产品功能,对于产品经理和开发者来说都是一个很好的选择。如果你也在寻找快速原型设计的方法,不妨试试这个方案!
